Twitterウィジェットをブログ(例:アメブロ)に表示させるには?
★応援クリックしてくださる方は、こちらを
クリックしていただくと、とても、嬉しいです。
人気ブログランキングへ
こちらアメブロのブログをどうぞ
沖縄・愛でいっぱいの地球
Twitterのウィジェットが見えると思います。
こんな感じですね。
*ウィジェットとは、毎日の作業に役立つ
便利なミニアプリケーションのことですが
この場合のウィジェット(Widget)とは、
ウィンドウ(window)やガジェット(gadget)の
意味も含んだ言葉として使われています。
Twitterのウィジェットをブログのサイドバーに設定する方法は簡単です。
まず、Twitterにログインします。
例えば、サト愛のTwitterは、こちらです
サト愛のTwitter
次にプロフィールをクリックして
(あなたのWEBサイトにもTwitterを表示させよう )をクリックします。

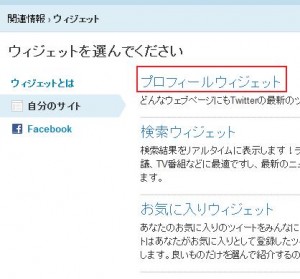
すると、こちらが開きます。
Twitterのウィジェット
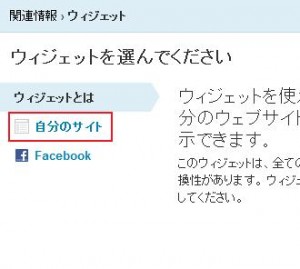
自分のサイトをクリックします。

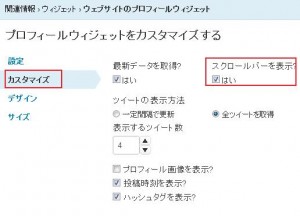
次に、カスタマイズをクリックします。
自分が好きなようにチェックを入れます。
私は、スクロールできたほうが前後が見れるのでチェックしました。

好みでいろいろ試してみてください。
こちらも好みの色にしてみてください。
色にカーソルを当てて好みの色合いで
クリックすると○印がつきますから、その後色が決まったら、
Done をクリックすると決定します。何度でも、やり直せます。

その後、サイズを横幅を自動に設定します。
はじめから幅が分かっているときは、その数字を入れても良いです。
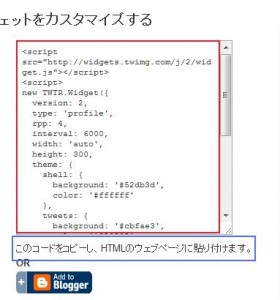
決まったら 完了コード取得をクリックします。

あとは、各ブログのサイドバーに貼るだけです。
今回は、アメブロの場合を書きます。
アメブロの管理画面に行きます。
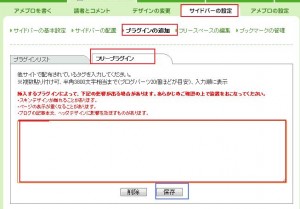
サイドバーの設定をクリックしてプラグインの追加をクリックして
フリープラグインを選びます。

フリープラグインの中に先ほどのタグを貼ります。
そして保存をすれば、大丈夫です。
サイドバーの配置をクリックして、
サイドバーに表示されるように好きな位置に
ドラッグして移動させます。

実際にも見て位置なども確認してみてください。
沖縄・愛でいっぱいの地球
Twitterのウィジェットが見えると思います。
私の場合は、まぐまぐの登録フォームも同じフリープラグインを
使っているので、上に表示していますが、Twitterのウィジェットのみでしたら
もっと下でよいと思います。好きな位置に配置してください。
*twitter関連情報*
なお、twitterとブログの連携での活用方法のレポートはこちらです。
無料ダウンロード⇒
ツィッターとブログの自動連動で、さらにアクセスアップ♪