グーグルのプラスワンボタンをブログに設置する方法
グーグルのプラスワンボタンをブログに設置する方法の図解です
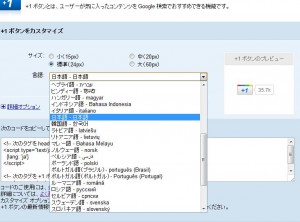
まず、グーグルの+1ボタンを自分のサイトに表示させるタグを
こちらからもらいます。
+1 をウェブサイトに表示
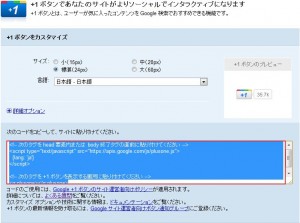
日本語を選んだらタグをコピーします。Ctrlを押しながらAで全体を
反転させてCtrlを押しながらCをクリックしてコピーします。

このコピーしたものをメモ帳などに保存して
次に設置したいブログに行きます。
今回は、seesaaブログのサイドバーに設置してみます。
seesaaブログの管理画面に行って、デザインのコンテンツを
クリックします。

そして、タグを設置するために自由形式を探して
それを設置したい場所にこの場合は右サイドバーの2番目に
ドラッグしてもってきます。

開いたら自分でわかるようにタイトルをつけて
先ほどメモ帳に保存していたプラスワンのタグを
貼って保存をクリックします。

閉じて元のコンテンツの画面に戻ったら設定を反映するをクリックします。

実際にプラスワンのボタンが表示されているか
確認しましょう。ボタンを自分でクリックしてみたら1と表示されました。

自分のグーグルプラスの+1ページに反映されているか
確認してみましょう。こんな感じです。なおすぐに反映されず
しばらくしてから、反映になりますから、後から確認しましょう。

今回は、seesaaブログで設置方法を説明していますが
他のブログサービスでも同じようにサイドバーの
フリースペースに設置可能です。
なおアメブロは、フリープラグインに設置するといいです。
★Google+の活用法に関しては、こちらをどうぞ
私がGoogle+を使ってみて図解にしました。
ぜひ、どうぞ。20ページです。
無料ダウンロード⇒
Google+の設定と使い方の図解レポート